¿Qué son las Core Web Vitals?
Web Vitals es un conjunto de factores (vitales principales) que Google va a tener en cuenta para medir la experiencia del usuario y la rapidez en la carga. Durante los últimos años, Google había lanzado muchas herramientas y métricas para que los webmasters pudieran trabajar en ello, pero ha decidido unificarlo para que sea más fácil para cualquier usuario entender sus problemas web.
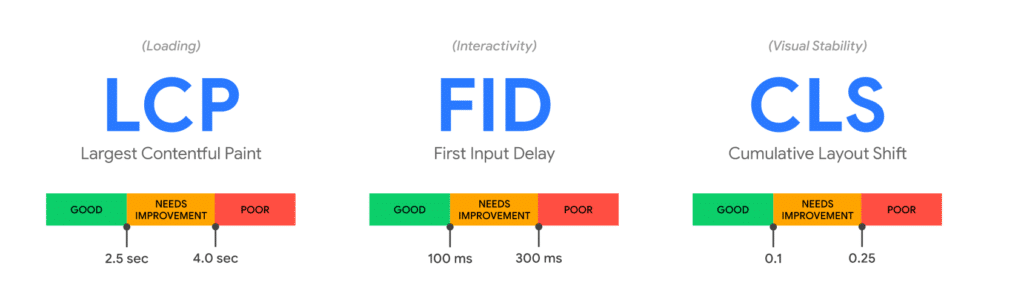
Ha establecido 3 criterios simples, LCP, FID y CLS, y entrará en vigor en Mayo de 2021. Así que vamos a ver uno a uno y cómo podemos avanzarnos para solucionarlos.

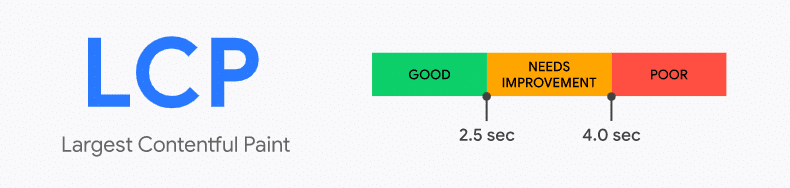
Largest Contentful Paint (LCP)
El LCP es el tiempo que tarda en renderizar y mostrar en pantalla el elemento (sea css o una imagen) más grande. Es la métrica que más peso tiene, y debería estar por debajo de los 2,5 segundos para que el resultado sea bueno.
Si quieres tener un buen LCP, es interesante utilizar algunas técnicas como la minificación, el caché de página o la carga asíncrona de CSS o Javascript.
Y no nos olvidemos, de tener un buen hosting. Tener un servidor potente y optimizado mejorará indiscutiblemente tu LCP.
(Si tu hosting no cumple con estas técnicas, infórmate de nuestras tarifas en Hosting y Mantenimiento)

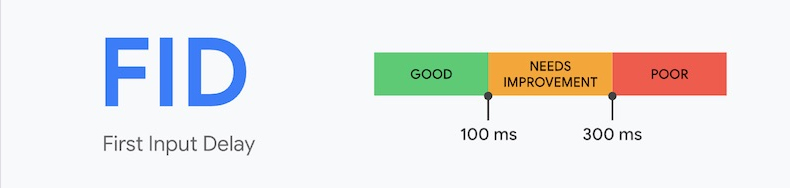
First Input Delay (FID)
FID valor la rapidez con que el usuario puede interactuar con la página. Por ejemplo, el tiempo desde que el usuario hace click en un botón hasta que se muestra el popup.
El FID debe estar por debajo de los 100 milisegundos para ser considerado como bueno. Por lo que es importante mantener a raya el javascript.
La mejor opción para conseguir un FID bajo es utilizar solo los elementos javascript necesarios y minificarlos.

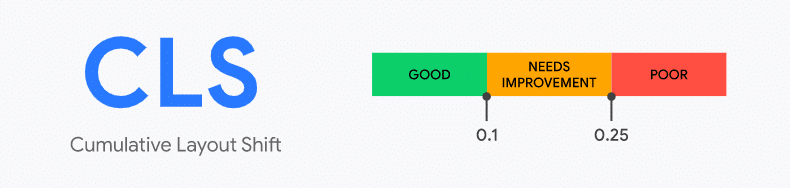
Cumulative Layout Shift (CLS)
CLS es una métrica que puede desconcertar un poco en un principio, ya que mide cuánto “salta” o cuánto “cambia” tu web mientras está cargando.
Para que sea bueno debe ser 0 segundos y debe estar coordinado con el LCP, ya que si cargamos contenido en segundo plano para mantener un tiempo bajo en cargar la página puede “saltar” el contenido y tener un resultado negativo.
Para no tener una mala puntuación, debemos revisar que todas las imágenes o iframes tengan un tamaño especificado, anuncios sin altura/ancho, …

¿Cómo afectará esto a mi web?
A partir de mayo 2021, Core Web Vitals entrará a formar parte del algoritmo de Google. Las métricas FID y CLP, ya se tenían en cuenta anteriormente, y probablemente ya has trabajado en ello pero el CLS es nuevo y hay que revisarlo.
Todavía no sabemos el nivel de importancia que tendrá en el algoritmo, pero todos los puntos que tratamos finalmente son mejoras para la experiencia de usuario, así que todo lo que hagamos será positivo, no solo por SEO, también para convertir más, retener a los usuarios más tiempo…
Consejos para aumentar puntuación en Core Web Vitals
Es muy importante conseguir los 3 semáforos en verde, si tenemos dos y el otro en rojo nos penalizará. A continuación os dejamos una lista de 5 cosas para mejorar vuestra puntuación en Core Web Vitals:
- Tener un buen hosting
- Reducir javascript y plugins no necesarios
- Optimizar código
- Optimizar todas las imágenes y utilizar formatos de nueva generación
- Precargar todos los recursos posible

Soy Ingeniera Multimedia, especializada en comunicación visual y creatividad. Llevo más de 10 años trabajando en proyectos en internet: desarrollando webs, SEO, Marketing… y más de 8 trabajando como fotográfa en raquelbegue.com
